Do you want to know the ways to fix error 503 backend fetch failure? While the HTTP cache fails to get back the requested data from a web server, you will find Error 503 Backend Fetch Failed to be shown on the screen.
There are various reasons for which it fails to fetch the requested data such as the server might be down or unavailable, the connection might be closed before the cache server completed reading the reply, there might be backend code or plugin issues, and so on.
However, we are going to help you learn through this article what Error 503 Backend Fetch Failed means, what is the reason behind this, and how to fix this error 503. So, keep reading this article to solve your issue.
Table of Contents
What do you mean by Error 503 backend read error?
The Error 503 backend read error generally displays if there is a timeout error while Fastly cache servers try to retrieve content from your origins. It may also happen because of different types of transient network issues that may cause a read to err (for example packet loss, router failovers) or an origin overabundance.
What do you mean by Error 503 Backend Fetch Failed?
Error 503 Backend Fetch fails is a Hypertext Transfer Protocol (HTTP) response error message. You may face this issue on any kind of device irrespective of any operating system or browser. This means that the website you are trying to see has faced a technical problem.
When this happens the server does not work properly and reacts wrongly. This error happens when the server of a website gets multiple requests that it is capable of handling at a certain time.
When you pay a visit to a website that is not able to give a response or gives a response very slowly, requests will gather that the server will not be able to process.
The cache memory of your browser will be occupied and hence an error message will be displayed saying that there is a backend fetch failure.
What Are the Reasons For “Backend fetch failed Error 503”?
The Backend Fetch Failed Error 503 occurs due to many reasons. Some of them are given below:
Slow Internet connectivity
You will encounter error 503 if your interconnection is slow or you have network connectivity problems. If you see that the website is not listing or taking a lot of time to load, there must be a pile of requests. On the other hand, the data of the website takes the memory of the cache server and for this, the Backend Fetch Fail Error occurs.
Server maintenance is presently taking place on the website
You will find a 503 error message on your browser in case there is undergoing maintenance be it routine or temporary in the server.
The website felt dubious and blocked
In case your browser is configured with an ad-blocker and tries to get access to a website with multiple ads, you will not be able to get access to that content. For this reason, the requests will accumulate and cause the error we are discussing. The various security tools on your browser may now allow the dubious websites to load and for this, a 503 error message will be shown.
How will you resolve error 503 backend fetch failed?
Now it is high time to think of the question on which the article is based: How to resolve Error 503 backend fetch failed? We are going to give you the best possible solutions to the issue. They are as follows:
Method 1: Refresh the Webpage
When your website fails to load the first thing you should do is to click the Refresh button. We are therefore requesting you to refresh the website if you are facing Backend Fetch Failed Error 503 now.
You have to repeat this step multiple times to fix this problem. But in case this method does not work, you should apply the next method.
Method 2: Close Other Active Tabs
The 503 Backend Fetch Failed error generally happens when the caching server becomes overburdened for a short time.
To lessen the pressure on the RAM of the caching server you have to close all the tabs and services that are opened as soon as you face this error on a specific page.
Method 3: Try a Different Browser
The 503 Backend Fetch Failed error may happen when your browser gets slow due to various background activities.
If you find that the webpage is not loading, a setting in your browser may stop it from loading. You have to pay a visit to the website with the help of another browser and check whether it resolves the issue or not.
Method 4: Check the Varnish Plugin
One of the reasons for error 503 backend fetch failed is the varnish cache server. If you want to know whether the issue is with Varnish or with your web browser you have to know whether your website is using a Varnish cache. To do this you have to disable Varnish and try to retrieve without it to make sure whether the Varnish backend fetch failed error still prevails. You have to follow the below-mentioned steps to accomplish this:
Step 1
First, you have to log in to your cPanel.
Step 2
Then you need to select Manage Varnish, and after that Disable Varnish under the Web Accelerator section.
Step 3
You need to then click Confirm Action to disable it.
Step 4
Then you need to check your website to ensure it is loading properly.
If the website is working now, Varnish might not be working. In case you face this problem continuously you have to try to enable it once again to check whether you may resolve this by restarting.
If you do not get detailed information about the origin of the issue from the log file you need to apply the following methods to know what is the reason behind this:
- You have to utilize the command given below to record entries where the Varnish response or backend response status is 503:
$ varnishlog -q ‘RespStatus == 503’ -g request
- You need to utilize the command given below rather than log all entries >=500:
varnish log -a -w /var/log/varnish/varnish50x.log -q “RespStatus >= 500 or BerespStatus >= 500”
Method 5: Run a Ping Test
It is very important to check your connection in case you are facing issues with your internet connection like connectivity dropouts or packet loss.
You have to comprehend that when your interest may work normally in case you are having severe packet loss, you may face problems for which your website fails to load correctly.
If you want to test your connectivity you may ping a server through the Command Prompt on Windows, the Terminal on Linux, or the Mac OS Terminal.
Method 6: Reboot the WiFi Router to Resolve Error 503 backend Fetch Failed

If you want to reboot the WiFi router for resolving Error 503 backend Fetch Failed you need to follow the steps given below:
Step 1
First, you have to type “cmd” into the search field.
Step 2
Then you need to click on the Run as administrator option for opening the Command Prompt as an official.
Step 3
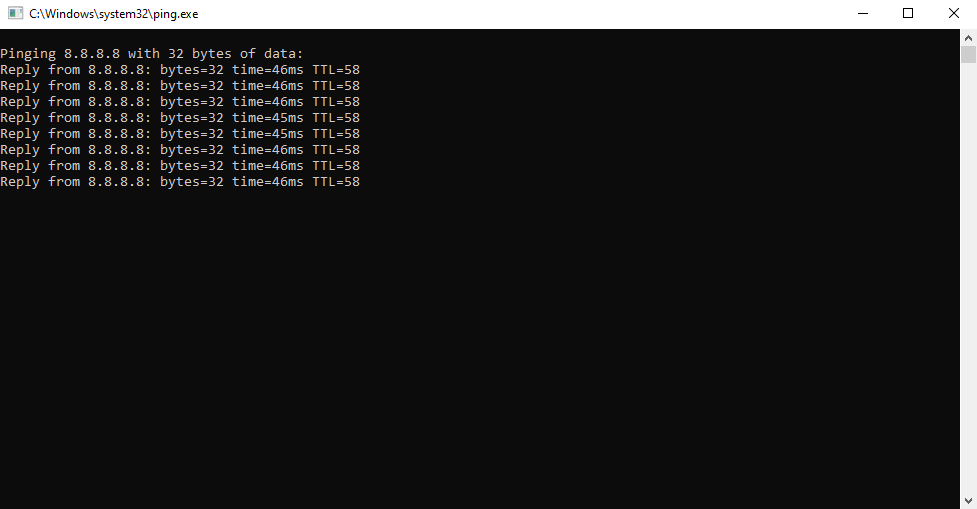
Then you need to run the command given below:
ping – 8.8.8.8
If you perform this action, this will ping the DNS servers of Google and imply any packet loss you are encountering.
Method 6: Reboot the WiFi Router to Resolve Error 503 backend Fetch Failed
You may reboot the WiFi router to resolve the general technical problems. You have to do the following things for this:
Step 1
First of all, you have to turn off your WiFi router and then you need to restart it again after 30 seconds.
Step 2
Then you have to reboot your computer and try to reload the website to check whether the error has been fixed or not.
Method 7: Reset Web Browser to Resolve Error 503 backend Fetch Failed
You may restart your browser to the factory settings to resolve this issue related to the server. If you find that the above-mentioned solutions are not able to fix your problem you need to apply this method. You have to follow the steps given below in Google Chrome:
Step 1
You have to first click on Settings.
Step 2
Then you need to select Reset and Clean up on the left side.
Step 3
Then you need to tap Restore settings to their original defaults.
Step 4
After that, tap on the Reset settings button in the pop-up menu.
Method 8: Contact the Website Admin
If you are not able to fix the issue by applying the above-mentioned methods you should get in touch with the administrator and inform them that there is an issue.
This you will be able to learn whether the server is undergoing maintenance and when it will function properly again.
What is the meaning of backend fetch failed?
You will see this error message while the connection shuts down before Fastly cache services complete reading the response. This error may happen when there is an invalid or missing content-length header on the response but there might be some other reasons too.
To fix this issue you need to check that your origin contains a content-length or a transfer-encoding: chunked header along with the response. In case you do not see any header, you need to make sure that the entire resource can be obtained from the origin directly. If any one header is present there and the entire resource can be obtained from the origin, you need to get in touch with Fastly support from the origin and contact Fastly support for further help.
What does error 503 backend unhealthy mean?
The error 503 backend is unhealthy occurs when a custom health check reports a backend as down. It generally happens when a Fastly edge server gets a client request and should make a plea to your origin, but as the backend is unhealthy, Fastly does not attempt to send the request. The “error 503 backend is unhealthy” occurs due to the following reasons:
Step 1
There might be transient network problems and the health check may fail to get access to the origin.
Step 2
The origin may take a lot of time to respond to the request.
Step 3
The health check might be configured or the resource the health check is scanning against was withdrawn or modified.
If you want to resolve this error, you need to check to ensure that your origin is configured properly and the object the health check is demanding prevails at the particular location.
How to fix error 503 first byte timeout?
This error happens while Fastly builds a relation to your origin, but the original does not begin to respond within the configured time for your first-byte timeout. If you want to fix this error you have to extend your first byte timeout for your origin.
The first timeout is set to 15 seconds by default. You can extend the maximum timeout to 600s. You need to be very cautious about the following things:
Step 1
The maximum timeout must be reduced to 60s in case your origin is configured with a shield.
Step 2
Pressing limits the max timeout to 60s. If a thing is cacheable, then to boost the max timeout of the 60s you must disable clustering by putting in the Fastly-No-Shield header in vcl_recv. If you choose to put in the Fastly-No-Shield header, make certain your condition specifically targets the needs that take more than 60 seconds as putting in it will influence your cache hit percentage.
Conclusion
So, fixing the 503 backend fetch failed error is not an easy task. But if you try properly and apply appropriate methods you will be able to solve this error. So, apply these methods and get rid of this annoying error easily.
FAQs
How do I resolve error 503 no healthy IP available for the backend?
You have to enable two-factor authentication.
You need to enable gameplay streaming in Xbox settings.
You need to uninstall the Twitch app and then you need to reinstall it again.
What is a 503 backend error?
How do I resolve error 503 on my Android?
You have to attempt to refresh the YouTube video web page.
You have to restart the router, device, or computer.
You need to attempt to reload the video after some time.
You need to wait until Google resolves it.






